TSearch Widget Library
A Widget Definition defines what the widget does, the type of widget it is and any custom fields required. When a Widget Instance is created from a Widget Definition, it then defines the values for the standard and custom fields of the Widget Definition. More Details
The following list will give users an overview of how each widget can be applied to their General TSearch Platform to control the look feel and functionality.
Add To View
- Overview
- Configuration
- Preview
Widget Overview
The Add to View Widget is a content action widget placed in the body of your template.
It will appear under Document Actions and Bulk Document Actions and allows the user to add one or multiple documents to a different view by copying the indexed metadata to that views source.
Using the Add to View Widget
For a single file:
- Click the checkbox next to the file you want to add to another view.
- Click the document action button.
- Select Add to View from the dropdown menu.
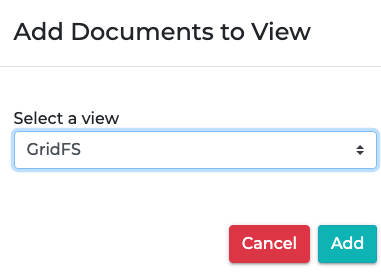
- In the popup window select the content view you want to add the file to.
- Click the Add button.
For multiple files:
- Check the boxes next to the files or check the Select all box to add all files in the search results
- Click the Bulk Document Actions button in the Top Menu
- Select Add to View from the dropdown.
- In the popup window select the content view you want to add the files to.
- Click the Add button.
Widget Definition
Widget Id: AddToViewWidget
Widget Type: content_action
Description: Add selected documents to a different view of the same template
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
Name: Add Documents to Different View
Widget Definition Id: AddtoViewWidget
Feild: na
Label: na
Widget Instance Preview
Single File:

Multiple Files:

A Render Viewer
- Overview
- Configuration
- Preview
Widget Overview
A content action widget that allows the user to seamlessly view and access content from any system or repository.
Tutorial: Setting up Preview with ARender
Using the ARender Widget
Click on Document Actions and select the label assigned to the widget (Preview). A window will pop up giving you a preview of the file.
From the popup window you can do any of the following actions
- View file information
- Download or print the file
- Add and refresh annotations such as highlight areas or add text
- Change the contrast and brightness
- Zoom in and out
- Search the text
- Add and remove bookmarks to pages
note
After publishing, it may take a few minutes for this option to show up in your document actions depending on the number of files indexed.
Widget Definition
Widget Id: ARenderViewerWidget
Widget Type: content_action
Description: ARender Preview
Restrictable: true
Action Type: GET
Template: simflofy
Custom Fields:
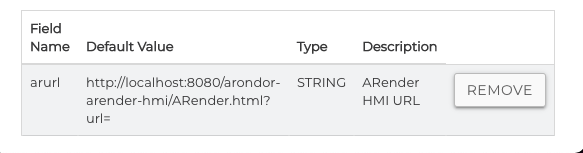
Field Name: arurl
Description: ARender HMI URL
Default Value: http://localhost:8080/arondor-arender-hmi/ARender.html?url=

Widget Instance Example
Name: Arender Preview
Widget Definition Id: ARenderViewerWidget
Field: na
Label: Preview
arurl: https://demo.simflofy.com/hmi/ARender.html?url=
Widget Instance Preview

Autocomplete
- Overview
- Configuration
- Preview
Widget Overview
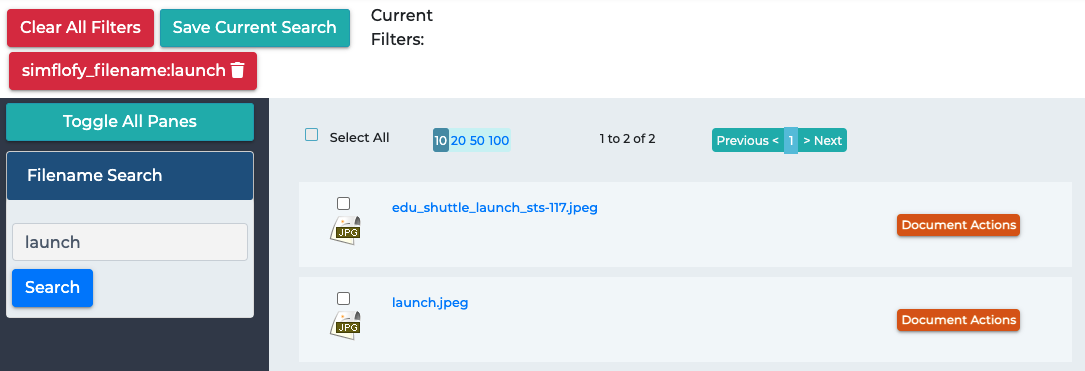
The Autocomplete widget will allow you to perform autocomplete searches on facets.
Using the Autocomplete Search Widget
- Begin typing the name of the file or parts of the filename
- Autocomplete will return files that match the characters entered
- Click on the file in the dropdown you are searching for
- TSearch will filter your results to display the file selected
note
All the facet values are queried once and then stored in your browsers cache so is not ideal for facets that have more than a few hundred unique values. In that case the TSearchFacetSearchWidget is preferred. However, for facets that have less than a few hundreds unique values this is a good choice.
For Elasticsearch - Text fields are indexed two ways when outputting to Elasticsearch. In order to get untokenized fields (whole file names, etc.), the field in the search connector and on the widget instance requires appending ".raw". The simflofy_filename field will always have this applied as part facet queries to allow for file name searches to work.
Widget Definition
Widget Id: AutocompleteWidget
Widget Type: facet_search
Description: Faceted search using an auto-complete textbox.
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: fields
Description: A comma delimited list of fields to search.
Default Value: simflofy_filename
Widget Instance Example
Name: Filename Autocomplete
Widget Definition Id: AutocompleteWidget
Field: na
Label: Filename Search
Fields: simflofy_filename
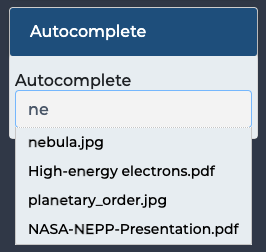
Widget Instance Preview

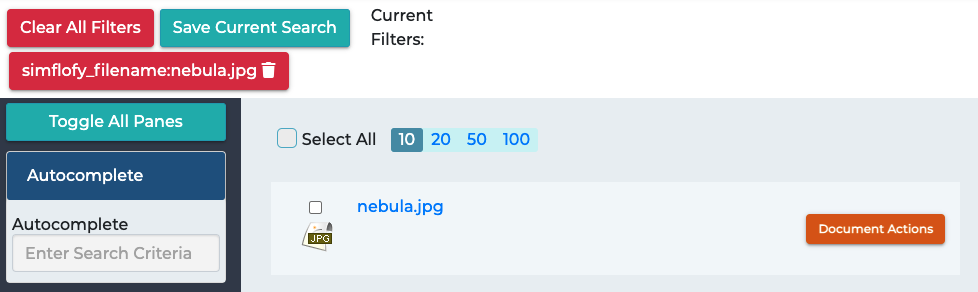
Search Results Preview

Boolean Toggle
- Overview
- Configuration
- Preview
Widget Overview
The Boolean Toggle widget toggle's a true/false facet when added to the left sidebar of a template.
This widget requires its field be set to a single boolean (true or false) field.
It will create a sidebar panel with a single checkbox.
Using the Boolean Toggle Widget
When checked, only documents with that boolean field set to true will be shown in the search results.
Widget Definition
Widget Id: BooleanToggleWidget
Widget Type: facet_search
Description: A checkbox that searches on a true/false field
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
When checked, this widget instance will filter the search for records that are on hold.
Name: Toggle Holds
Widget Definition Id: BooleanToggleWidget
Field: onHold
Label: Show Held Content
Widget Instance Preview
Here is an example of the widget that checks for the onHold flag.

Bulk Download
- Overview
- Configuration
- Preview
Widget Overview
The Bulk Download Widget is a top menu widget that allows users to download multiple files in a compressed (zip) file.
There is no limit to the number of files you can download as long as you have enough room in your storage.
Using the Bulk Download Widget
- Select the checkbox next to the files you want to download. Use the select all checkbox to download all of the files in your search results
- Click the Bulk Document Actions button in the top menu
- Select Download Selected from the dropdown menu
- The files will be bundled into a zip file, and will be available for download from the Exports page
Widget Definition
Widget Id: BulkDownloadWidget
Widget Type: top_menu
Description: Bulk Download Widget
Restrictable: true
Action Type: GET
Template: simflofy
Widget Instance Example
Name: Bulk Download Widget
Widget Instance ID: A unique ID, that has attributes specified by the Widget Definition.
Widget definition ID: BulkDownloadWidget
Field: This widget does not target any custom fields
Label: Download Selected. This will appear as the button label
Widget Instance Preview
Adding this widget as customized will look like the image. Clicking it after selecting at least one file will download the files to your local location.

Chart Facet
- Overview
- Configuration
- Preview
Widget Overview
The Chart Facet Widget is a content type widget that allows a user to build a chart based on the search results and filters tied to the field entered on the widget instance.
Changing your search using facet search widgets will update the chart as you drill down.
Chart types: Doughnut, Pie, and Bar
Chart sizes: Small (sm), Medium (md), and Large (lg)
Content View Builder
To use this widget the Dashboard widget must be added to the content view body section. Most content action widgets will not function with the dashboard widget.
Tutorial: Creating a Chart Driven Dashboard
Widget Definition
Widget Id: ChartFacetWidget
Widget Type: result_set
Description: ChartJS Facet Widget
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: ctype
Description: Chart type. Options are doughnut, pie, or bar.
Default Value: doughnut
Field Name: size
Description: Chart size. Options are sm,md,lg.
Default Value: md
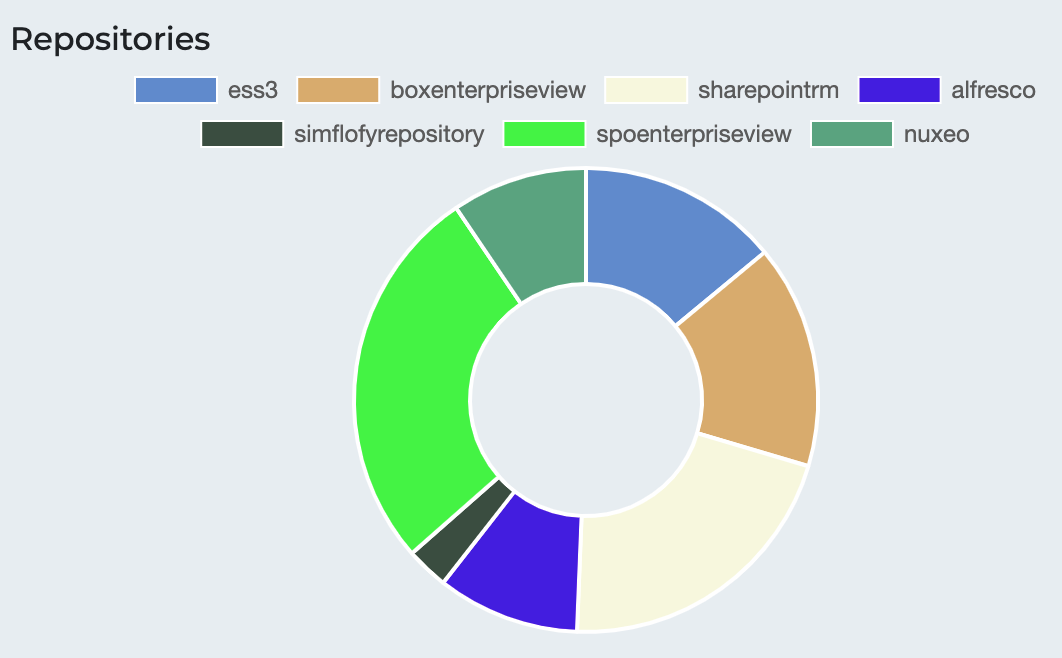
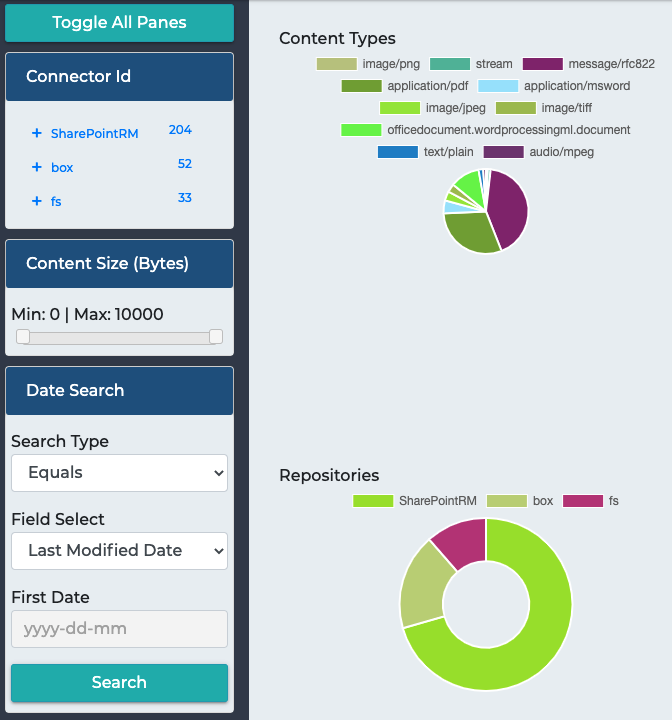
The Chart Facet charts the distribution of a facet using the Chart JS library.
Widget Instance Example
Name: Repo Chart
Widget Definition Id: ChartFacetWidget
Field: simflofy_connectorid
Label: Repositories
ctype: doughnut
size: md
The following image displays a doughnut chart with the field set to simflofy_connectorid of the count of
files across the connected repositories.

Checkbox Or Facet
- Overview
- Configuration
- Preview
The Checkbox or Facet Widget adds a checkbox option that will allow the user to filter their search results based on if the checkboxes for a field's values are checked or not. Allowing users to filter on multiple options.
For example, when using it for simflofy_connectorid, this widget will allow you to select multiple repositories.
Widget Definition
Widget Id: CheckboxOrFacetWidget
Widget Type: facet_search
Description: Checkbox Multi-Facet Select Widget
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: sort
Description: Choose facet or count
Default Value: facet
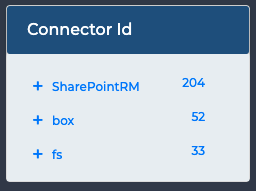
Widget Instance Example
Name: Connector Id
Widget Definition Id: CheckboxOrFacetWidget
Field: simflofy_connectorid
Label: Connector Id
Sort: facet
The Sort custom field controls how the values are sorted in the panel. The default is alphabetical by facet name. Changing this to count will sort the list by record count high to low.

Check In File
- Overview
- Configuration
- Preview
The Check In File Widget allows you to revert a checkout, or check in a file, updating its content while optionally attaching a comment. This widget can be added to body section of your view and will call both the check-in method, and the update method of the content service connector that is referenced for your file.
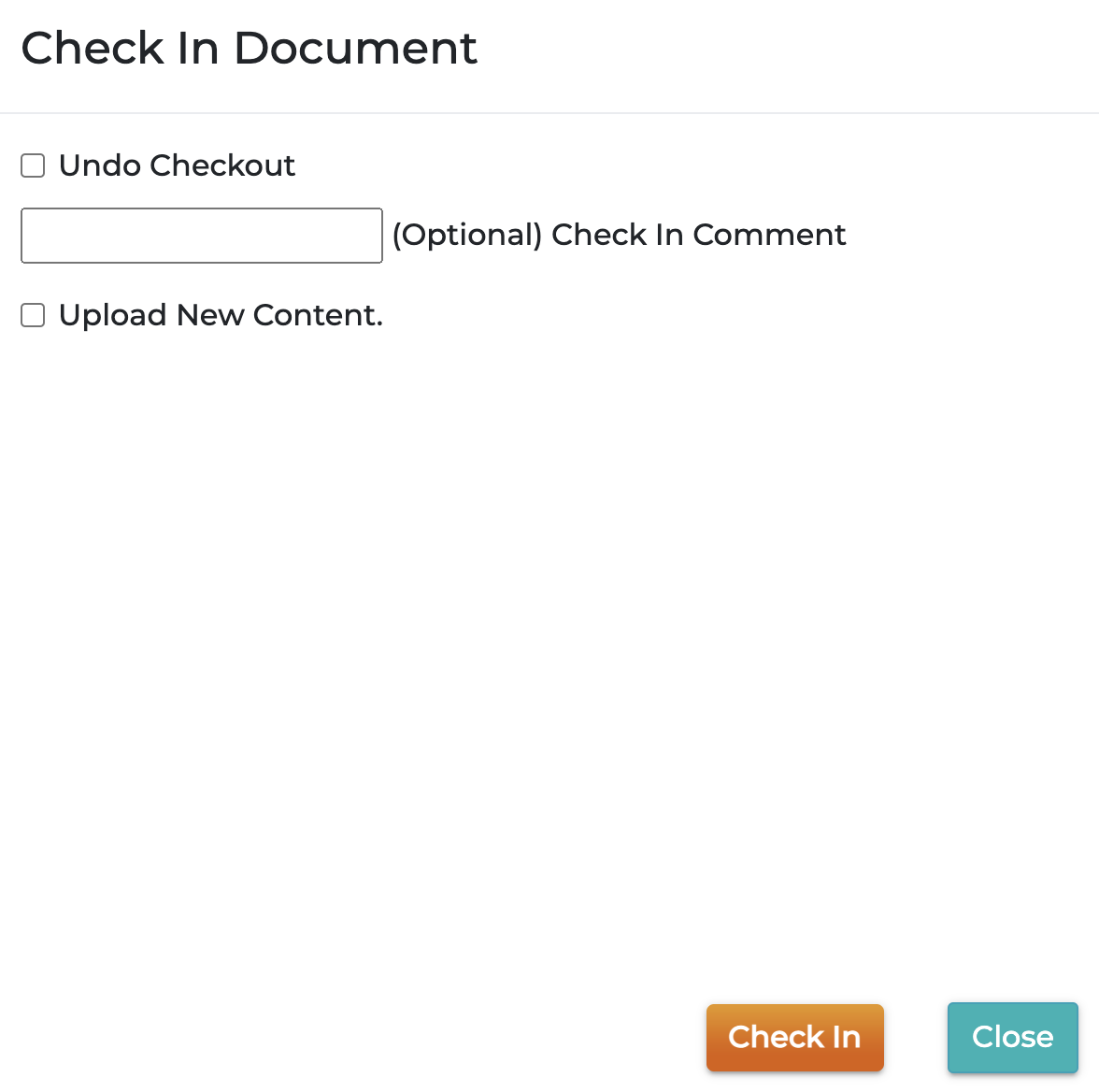
Using the Widget
- Undo Checkout: If checked, this will clear the other options from the widget. Once "Check"In is clicked, your file will be Checked In, with any changes discarded.
- (Optional) Check In Comment: Add a comment here to go along with your check in. This is used when a file is selected to be the content update for your check in
- Choose File: Choose the file that will be the updated content for your check in.
Widget Definition
Widget Id: CheckInFileWidget
Widget Type: content_action
Description: File Checkin Widget
Restrictable: true
Action Type: UPDATE
Template: simflofy
Widget Instance Example
Name: Check In
Widget Definition Id: CheckInFileWidget
Field: na
Label: Check In File

Checkout File
- Overview
- Configuration
- Preview
The Check-Out File widget allows you to call the check-out content service connector method on a file in your view.
The icon appears as a single blue checkmark. This widget can be added to the body section of your view. Documents that are checked out have the calendar-check symbol next to their names
Widget Definition
Widget Id: CheckoutFileWidget
Widget Type: content_action
Description: File Checkout Widget
Restrictable: true
Action Type: POST
Template: simflofy
Custom Fields:
Field Name: download
Description: Download the file on checkout (true/false).
Default Value: true
Widget Instance Example
Name: Checkout
Widget Definition Id: CheckoutFileWidget
Field: na
Label: Check Out File
Download: true

Connector Report
- Overview
- Configuration
- Preview
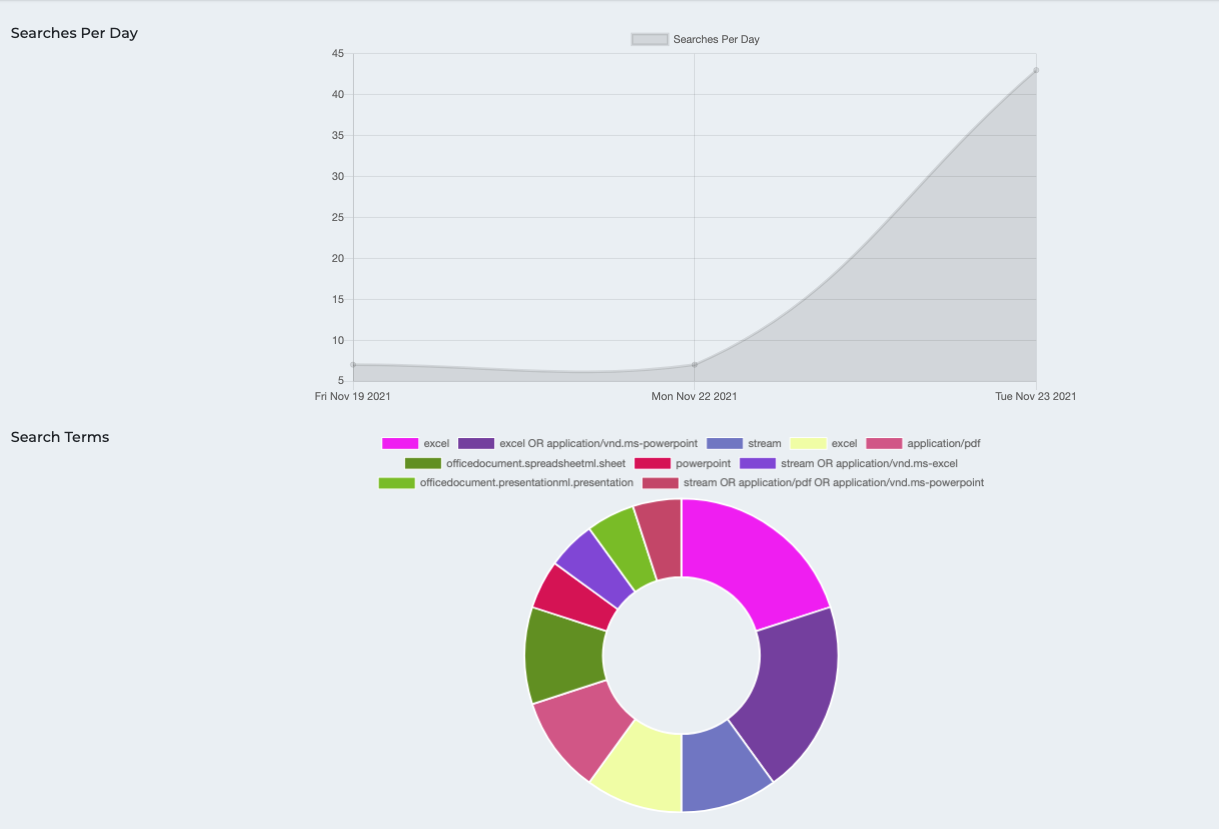
The Connector Report Widget is a result set widget that gives the user a searchable report of the selected connectors. It shows a usage report for the configured search connection and includes the most commonly used terms and searches per day.
Result Widget Requirement
This widget can only be used with the Dashboard Widget
Widget Definition
Widget Id: ConnReportWidget
Widget Type: result_set
Description: Search Report Widget
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: size
Description: Chart size. Options are sm,md,lg.
Default Value: md
Widget Instance Example
Name: Connection Usage
Widget Definition Id: ConnReportWidget
Field: na
Label: Connection Searches
Size: md

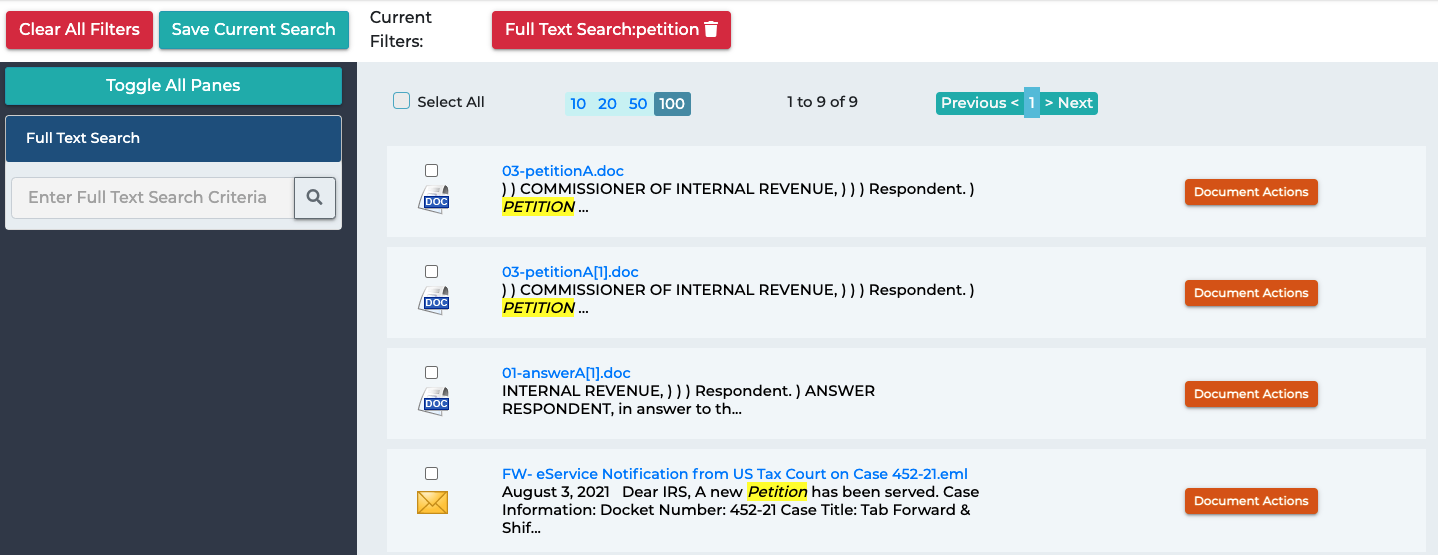
Current Search
- Overview
- Configuration
- Preview
The Current Search widget is a facet search widget that adds any filters being applied to the result set to the top of the page. You can remove any applied filters using the delete button next to each condition.
You can also save the search results based on the added conditions allowing you to use the saved searches widget to rerun your search with the same conditions at a later time.
important
This widget is required for any content views based on the Simflofy Template.
Widget Definition
Widget Id: CurrentSearchWidget
Widget Type: facet_search
Description: Displays current search facets to user
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: ftsLabel
Description: The label used to mark full text search filters
Default Value: Full Text Search:
Field Name: mltLabel
Description: The label used to mark full the More Like This search filter.
Default Value: More Like This
Widget Instance Example
Name: Default Current Search
Widget Definition Id: CurrentSearch Widget
Field: na
Label: na
ftsLabel: Full Text Search:
mltLabel: More Like This

Dashboard
- Overview
- Configuration
- Preview
The Dashboard Widget is a result set widget for a simple dashboard of charts used to view the count of files searched.
The charts are based on the conditions set in the Chart Facet widgets added to the content view.
Tutorial: Creating a Chart Driven Dashboard
Content View Builder
You cannot have any other result set widgets in the body of the content view while using this one.
Most content action widgets will not function with the dashboard widget.
Widget Definition Configuration
Widget Id: DashboardWidget
Widget Type: result_set
Description: Simple dashboard to track searches. Overridden by Default Result Set
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
Name: Simple Dashboard Widget
Widget Definition ID: DashboardWidget
Field: na
Label: na

Date Select
- Overview
- Configuration
- Preview
The Date Select Widget is a Search Type Widget that allows users to select a Date field and then perform range, before, after and same day searches on that field.
Common search fields are:
simflofy_last_modifiedsimflofy_created
Widget Definition
Widget Id: DateSelectWidget
Widget Type: facet_search
Description: Search on a Date field.
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: options
Description: Comma delimited list of facets to search in the format [field1]:[custom name1],[field2]...
Default Value: simflofy_last_modified:Last Modified Date
The options custom field is where you set the Date Field options which build the HTML select element.
The format is key:value,key:value etc.
Example
Setting options to
simflofy_created:Created,simflofy_last_modified:Modified
will generate the following select
<select>
<option value="simflofy_created">Created</option>
<option value="simflofy_last_modified">Modified</option>
</select>
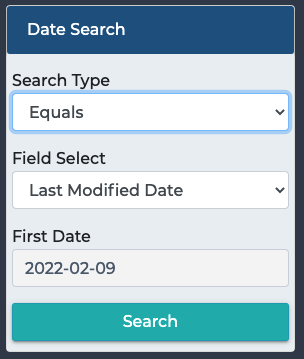
Widget Instance Example
Name: Basic Date Select Widget
Widget Definition Id: DateSelectWidget
Field: na
Label: Date Search
Options: simflofy_last_modified:Last Modified Date,simflofy_created:Created Date

Download
- Overview
- Configuration
- Preview
The Download Widget is a content action type widget that allows you to download an item from your search. This widget will call the getFileContent content services method. It passes the field provided into the 'id' parameter of the query.
By default, an instance of this widget called Content Download comes with TSearch. It will target the id field of the document to call the Content Service.
Widget Definition
Widget Id: DownloadWidget
Widget Type: content_action
Description: Downloads the content from the source repository.
Restrictable: true
Action Type: GET
Template: simflofy
Widget Instance Example
Name: Content Download
Widget Definition Id: DownloadWidget
Field: id
Label: Download Document

Drag And Drop
- Overview
- Configuration
- Preview
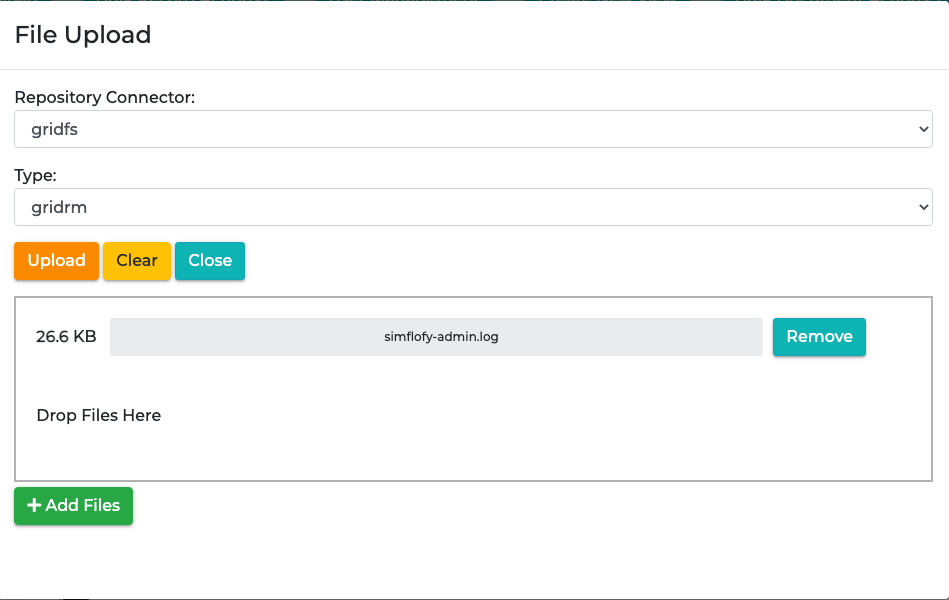
Add drag and drop file upload to the result body and upload modal. Adding this to your view will cover the result widget with a drop zone for folders and files. A window will pop up and ask you to select where the files are going and what type they are.
Indexing
Files uploaded with this widget are no automatically indexed. An Incremental Job to pick up new files in the source repository is recommended.
Widget Definition
Widget Id: DragAndDropWidget
Widget Type: top_menu
Description: Adds drag and drop file upload to result body and upload modal
Restrictable: true
Action Type: POST
Template: simflofy
Custom Fields:
Field Name: maxFiles
Description: Maximum number of files the file queue will hold
Default Value: 10
Field Name: parallelUploads
Description: Batch size. How many files to upload at once
Default Value: 5
Widget Instance Example
Name: Drag and Drop
Widget Definition Id: DragandDropWidget
Field: na
Label: na
MaxFiles: 10
parallelUploads: 5

Dropdown Select
- Overview
- Configuration
- Preview
By default, there are two instances of this widget included with TSearch.
- The Content Type widget will filter on the simflofy_content_type metadata field.
- The Document Type widget will filter on the documenttype metadata field.
Widget Definition
Widget Id: DropdownSelectWidget
Widget Type: facet_search
Description: Facetted search using a dropdown box.
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
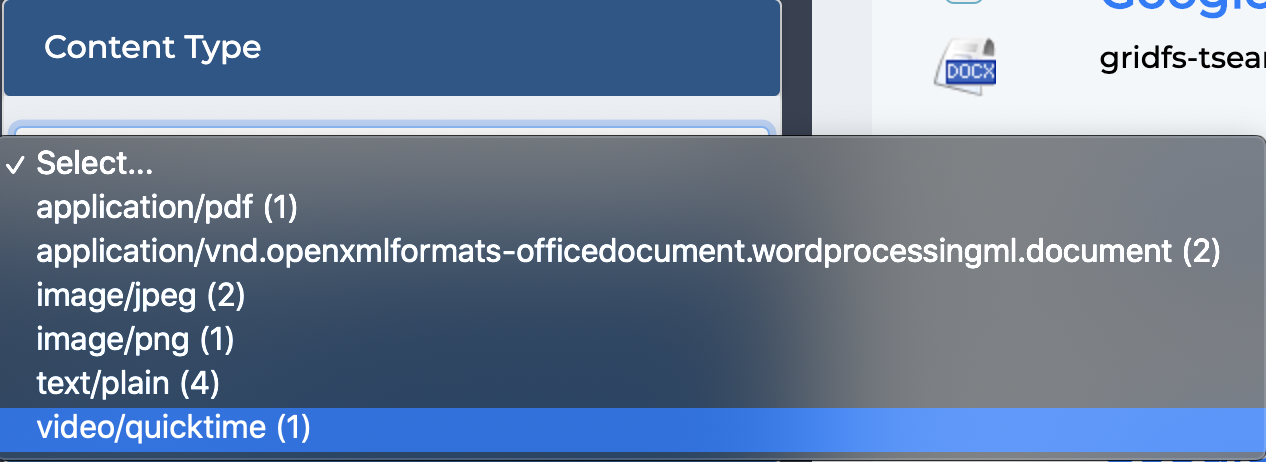
Name: Content Type Drop Down
Widget Definition Id: DropdownSelectWidget
Field: simflofy_content_type
Label: Content Type
Below is an example of the Content Type Dropdown.

Edit Form
- Overview
- Configuration
- Preview
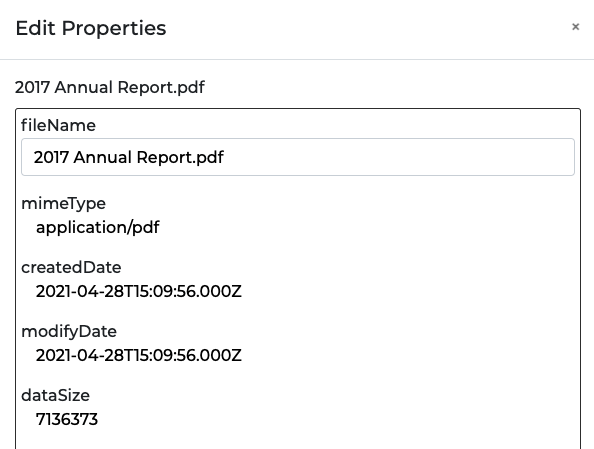
The Edit Form widget is a content action type widget that allows you to edit the source metadata of your documents in a search, and update those properties in their repository. It internally uses the content service updateProperties method. This widget should only return fields that are editable in the source system.
An instance of this widget called Edit File Properties is included by default with TSearch.
Widget Definition
Widget Id: EditFormWidget
Widget Type: content_action
Description: Edit content metadata using a Bootstrap Form.
Restrictable: true
Action Type: UPDATE
Template: simflofy
Widget Instance Example
Name: Edit File Properties
Widget Definition Id: EditFormWidget
Filed: na
Label: Edit File Properties
Below is an example of the Edit File Properties Widget.

External Link
- Overview
- Configuration
This widget works with the External Links section of the Search Connection, with the exception that it adds a button to the document action menu with the configured label
Widget Definition
Widget Id: ExternalLinkWidget
Widget Type: content_action
Description: Opens content inside of the source repository.
Restrictable: true
Action Type: GET
Template: simflofy
Widget Instance Example
Name: External Link
Widget Definition Id: ExternalLinkWidget
Field: na
Label: External Link
Facet Double Column
- Overview
- Configuration
The facet double column widget is a facet search widget that displays search results in two columns.
Widget Definition
Widget Id: FacetDoubleColumnWidget
Widget Type: facet_search
Description: Faceted search with two column display of facets.
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: sort
Description: Choose facet or count
Default Value: facet
Facet Search
- Overview
- Configuration
- Preview
The Facet Search widget allows users to search on the configured field using a simple text box.
Using the Facet Search Widget
- Enter the words you want to search on
- TSearch will find all instances of the word in the field
- Note: This widget search is case-sensitive
Widget Definition
Widget Id: FacetSearchWidget
Widget Type: facet_search
Description: Search on the configured facet using a simple text box
Restrictable: true
Action Type: na
Template: simflofy
Widget Instance Example
Name: Facet Search
Widget Definition Id: FacetSearchWidget
Field: simflofy_filename
Label: Filename Search

Facet Select
- Overview
- Configuration
- Preview
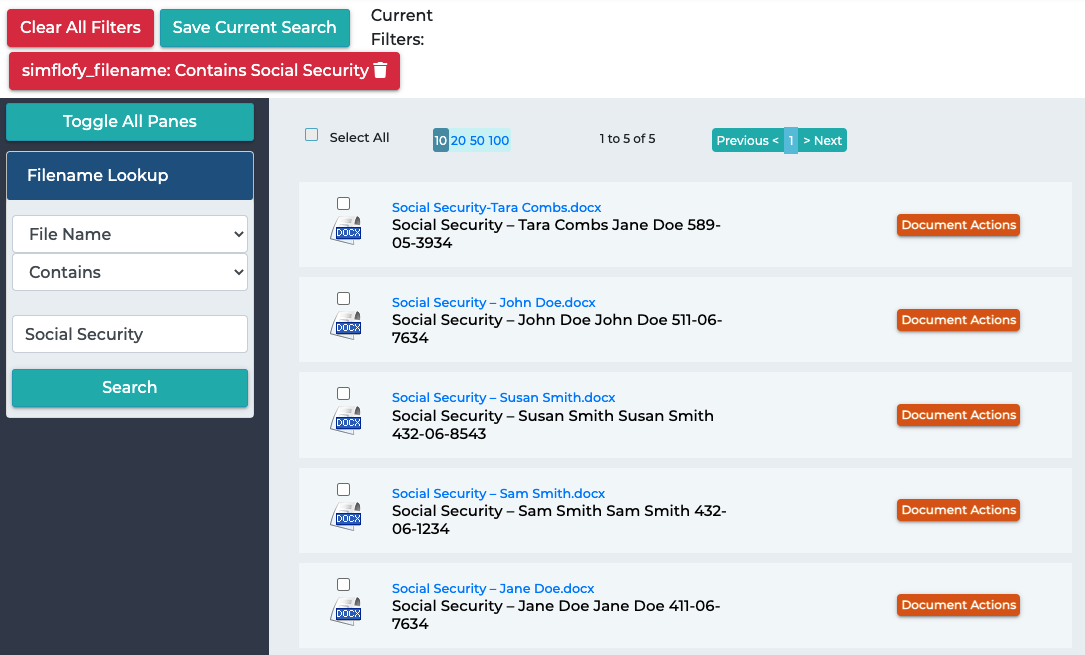
The Facet Select Widget is a Search Type Widget that allows users to select a field and then perform Equals, Contains, Starts With, Like and Not Null searches on that field.
Using the Facet Select Widget
Choose which field to search on Choose the search conditions: Contains, Equals, Starts With, or Is not Null Enter the values to search by. This search is case-sensitive.
Widget Definition
Widget Id: FacetSelectWidget
Widget Type: facet_search
Description: Select a Facet then Enter Search String.
Restrictable: true
Action Type: na
Template: simflofy
Custom Fields:
Field Name: options
Description: Comma delimited list of facets to search in the format [field1]:[custom name1],[field2]...
Default Value: simflofy_filename:File Name
Widget Instance Example
Name: Filename Facet Select
Widget Definition Id: FacetSelectWidget
Field: simflofy_filename
Label: Filename Lookup
Options: simflfy_filename:File Name
The options custom field is where you set the Date Field options which build the HTML select element.
The format is key:value,key:value etc.
Example
Setting options to
file_name:File Name,content_type:Content Type
will generate the following select
<select>
<option value="file_name">File Name</option>
<option value="content_type">Content Type</option>
</select>

Full Text
- Overview
- Configuration
- Preview
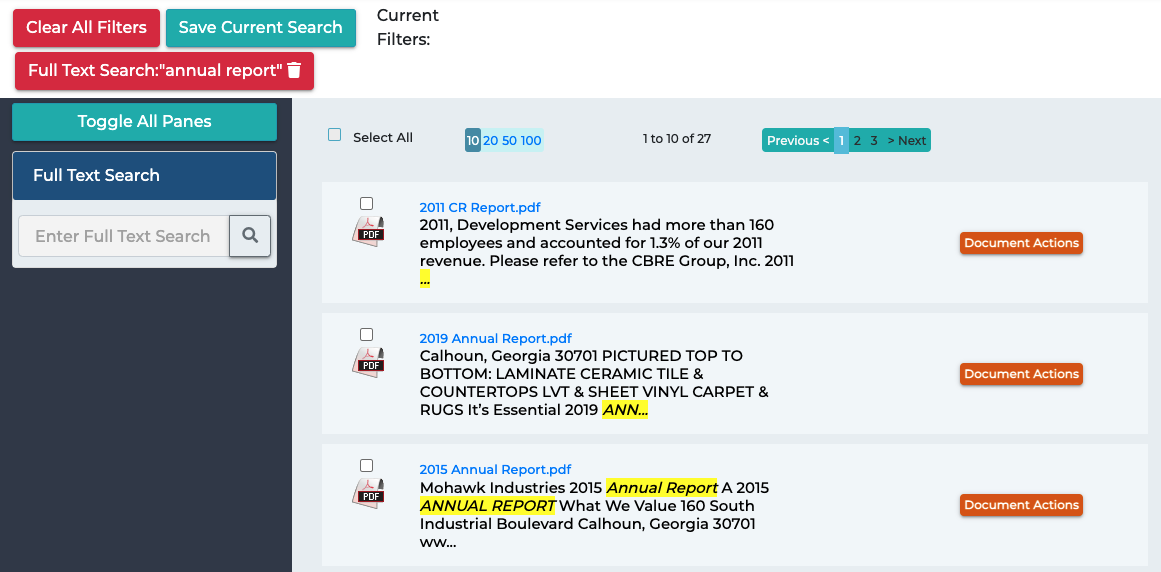
A facet search type widget for a full text search box. By default, this widget searches the content field, which is the default field for the Tika Extractor Task.
With this widget users can search through the content of the indexed files.
Using the Full Text Widget
- Enter a word in the text box to search for the word in the field associated with the widget
- Enter multiple words to search for any of the entered words
- Use quotation marks to search for those exact words in that order
Widget Definition
Widget Id: FullTextWidget
Widget Type: facet_search
Description: Full-text faceted text-box search.
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
Name: Full Text Search
Widget Definition Id: FullTextWidget
Field: content
Label: Full Text Search

Google Doc Viewer
- Overview
- Configuration
A content action type widget that will allow the user to open the content with the Google Docs Viewer.
Widget Definition
Widget Id: GoogleDocViewerWidget
Widget Type: content_action
Description: Opens the content with Google Docs Viewer.
Restrictable: true
Action Type: GET
Template: simflofy
HTML5 Player
- Overview
- Configuration
A content action widget that will allow the user to open video content inside an HTML video player.
Widget Definition
Widget Id: HTML5PlayerWidget
Widget Type: content_action
Description: Opens video content inside of an HTML video player.
Restrictable: true
Action Type: GET
Template: simflofy
Inline
- Overview
- Configuration
A content action type widget that allows the user to view a file in the browser.
Widget Definition
Widget Id: InlineWidget
Widget Type: content_action
Description: View File In Browser
Restrictable: true
Action Type: GET
Template: simflofy
LightBox Preview
- Overview
- Configuration
- Preview
A content action widget that opens image content for preview using LightBox.
Widget Definition
Widget Id: LightBoxWidget
Widget Type: content_action
Description: Opens image content for preview using LightBox.
Restrictable: true
Action Type: GET
Template: simflofy
Widget Instance Example
Name: LightBox Image Viewer
Widget Definition Id: LightBoxWidget
Field: na
Label: View Image

Metadata Export
- Overview
- Configuration
- Preview
The Metadata Export Widget is a content action widget that will show you metadata information about a document returned from your search.
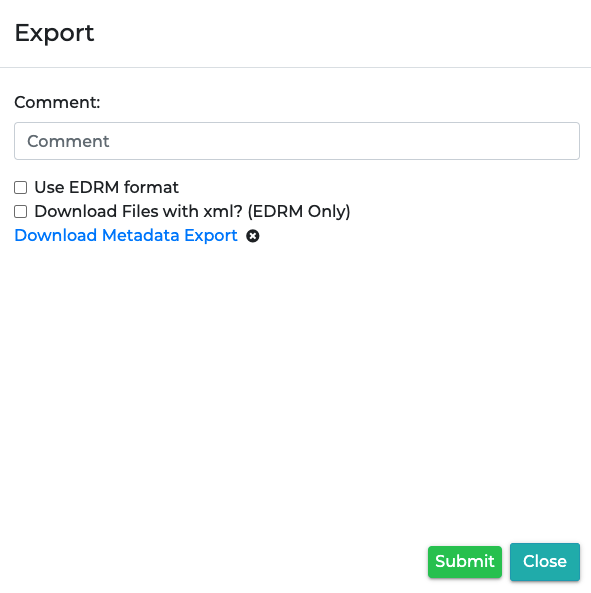
This is a top menu widget which allows for the export of document metadata for selected documents. It has a few options.
Comment: Will add a comment to the "message" section of the xml export
Download Files with XML: This option will batch the selected files with the metadata export as a zip file. If selected you will have two options Download selected documents: Download only the currently checked documents Download all searched documents: The current search will be executed again and all returned documents will be downloaded.
Use EDRM Format: The Electronic Discovery Reference Model (EDRM) is a framework that outlines standards for the recovery and discovery and of digital data.
Using the Metadata Export Widget
- Select the files you want to export the metadata for using the checkboxes or use select all to export the metadata for all the files in your search results
- In the top menu click bulk actions and select Metadata Export
- Add a comment for the file. This will add a comment to the message section of an xml export file (optional)
- Select whether you wish to download documents with the export
- Select whether to use EDRM format
- Click submit. A download link will be generated, or you can retrieve the file when it's ready from the Exports page.
Widget Definition
Widget Id: MetadataExportWidget
Widget Type: top_menu
Description: Export result metadata in a specific format.
Restrictable: true
Action Type: GET
Template: simflofy
Widget Instance Example
Name: Metadata Export Widget
Widget Definition Id: metadataExportWidget
Field: na
Label: Metadata Export

Metadata View
- Overview
- Configuration
- Preview
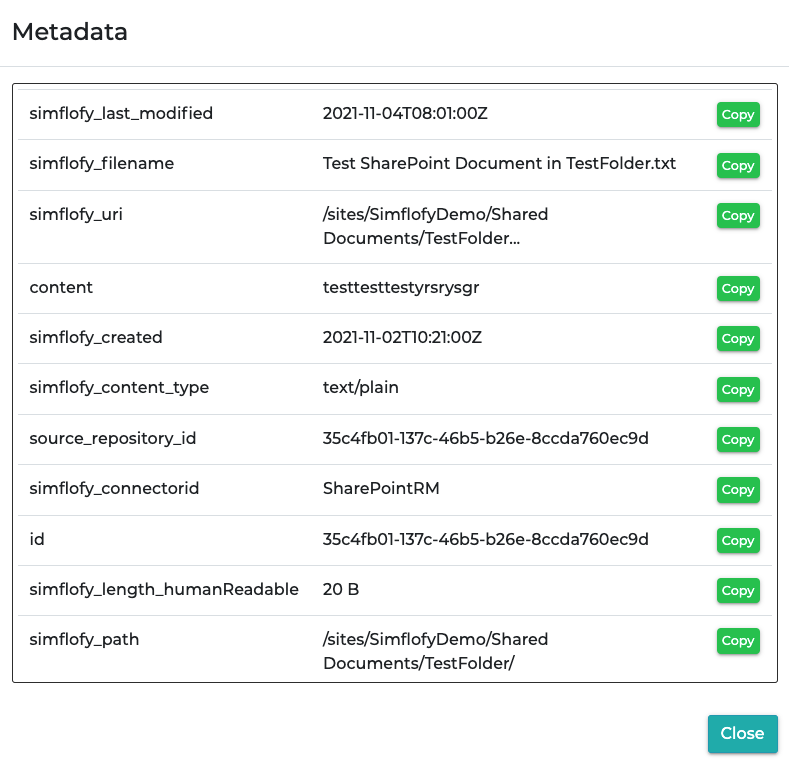
The Metadata Widget is a content action widget added to the body of a content view that will display all metadata for the document that was returned with the search results.
Using the Metadata Widget
- Click Document action
- Select View Metadata
Widget Definition
Widget Id: MetadataWidget
Widget Type: content_action
Description: View the indexed properties of the content.
Restrictable: true
Action Type: GET
Template: simflofy
Widget Instance Example
Name: Metadata Display
Widget Definition Id: Metadata Widget
Field: na
Label: Document Metadata

More Like This
- Overview
- Configuration
- Preview
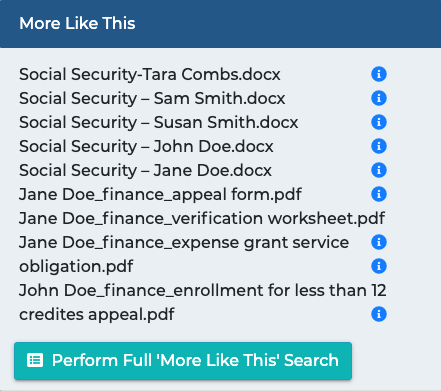
A facet search type widget that produces more results like the ones selected.
Tutorial Example: Setting up Elasticsearch to use MLT Widget
Widget Definition
Widget Id: MLTWidget
Widget Type: facet_search
Description: More Like This Widget
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: refDocs
Description: (ElasticSearch Only, set to 0 for Solr) The sample size of documents used.
Default Value: 5
Field Name: maxqt
Description: The maximum number of query terms that will be selected. Increasing this value gives greater accuracy at the expense of query execution speed.
Default Value: 25
Field Name: mintf
Description: The minimum term frequency below which the terms will be ignored from the input document
Default Value: 1
Field Name: mindf
Description: The minimum document frequency below which the terms will be ignored from the input document.
Default Value: 1
Field Name: minwl
Description: The minimum word length below which the terms will be ignored.
Default Value: 0
Field Name: maxwl
Description: The maximum word length above which the terms will be ignored. Defaults to unbound (0)
Default Value: 0
Field Name: mltfl
Description: The list of fields checked for similarities.
Default Value: content,simflofy_filename
Field Name: btnLabel
Description: The label for the More Like This search button.
Default Value: Perform Full 'More Like This' Search

MultiFacet OR Select
- Overview
- Configuration
- Preview
The MultiFacet Or Select widget is a facet search widget that allows the user to search on multiple vales in a selected field.
The "OR" in this case is a logical OR, meaning that it will allow you to select
multiple options for the configured facet at once. For example, when using it
for simflofy_content_type, this widget will allow you to select multiple types of content.
This version of the widget uses buttons instead of checkboxes.
Widget Definition
Widget Id: MultiFacetORSelectWidget
Widget Type: facet_search
Description: Multi-Facet Widget Select
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: sort
Description: Choose facet or count
Default Value: facet
Widget Instance Example
Name: Connector ID
Widget Definition Id: MultiFacetORSelectWidget
Field: simflofy_content_type
Label: Content Type
Sort: facet
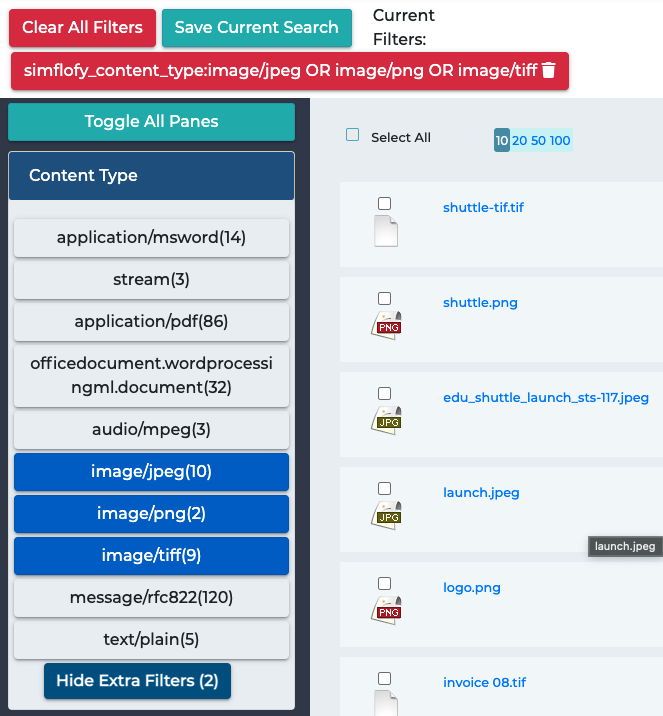
In the following example we are searching for images by selecting the image content types tiff, png, and jpeg.

My Views
- Overview
- Configuration
A top menu type widget that will add a dropdown with your views to the top menu.
Widget Definition
Widget Id: MyViewsWidget
Widget Type: top_menu
Description: Add a dropdown with your views to the top menu
Restrictable: true
Action Type: GET
Template: simflofy
New View
- Overview
- Configuration
- Preview
The New View widget is a top menu type widget to create a new view with the current search filters. This widget allows you to generate a completely new view based on current search results or selected documents.
If the Create new index from search box is not checked, the widget will simply create a new view and a Content Search Connector with its default search set to the current search value.
If there is no search value, the pages will be identical, as they are pulling from the same source with the same query.
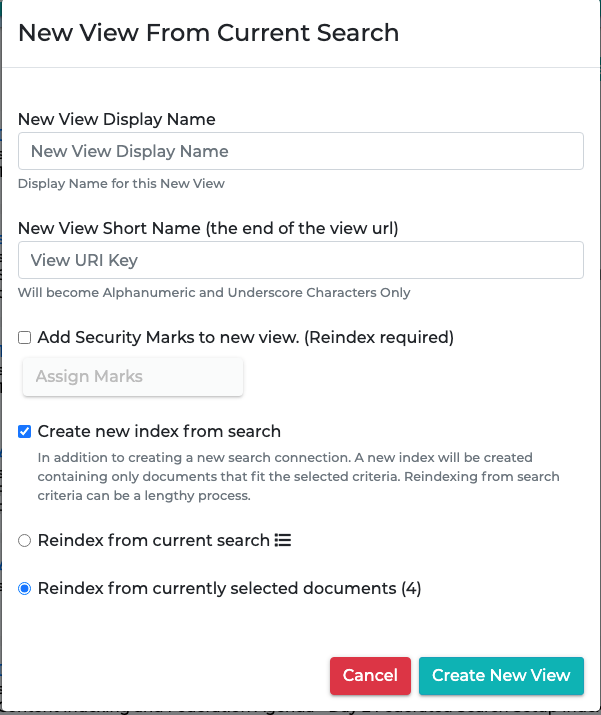
Using the New View Widget
New View Display Name: The name that appears on the window, tab, or in the UI
New View Short Name: Used for most operations with the view, as well as part of the url used to retrieve it.
Add Security Marks to New View: Requires the Records Management Module and Security Officer Role. Add Security Marks to documents in the newly created view.
Create new index from search: A new search collection will be created based on your selection. You will be given the option to choose either the current search or the selected documents. In either case, the documents will be copied to this new search collection and no default search will be applied to the new view.
Widget Definition
Widget Id: NewViewWidget
Widget Type: top_menu
Description: Create a new view with the current search filters.
Restrictable: true
Action Type: POST
Template: simflofy
Widget Definition Example
Name: New View Widget
Widget Definition Id: NewViewWidget
Field: na
Label: Create New View

Pager
- Overview
- Configuration
- Preview
The Pager widget is a basic pagination type widget. This widget allows the user to navigate through the pages of the search results.
You can customize the previous and next labels in the edit widget instance page.
Widget Definition
Widget Id: PagerWidget
Widget Type: pagination
Description: Basic Pagination.
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: prevLabel
Description: The control label to go to the previous page
Default Value: Previous <
Field Name: nextLabel
Description: The control label to go to the next page
Default Value: > Next
Widget Instance Example
Name: Default Pagination
Widget Definition Id: Pager Widget
Field: na
Label: na
prevLabel: Prev <
nextLabel: > Next

Public Download Widget
- Overview
- Preview
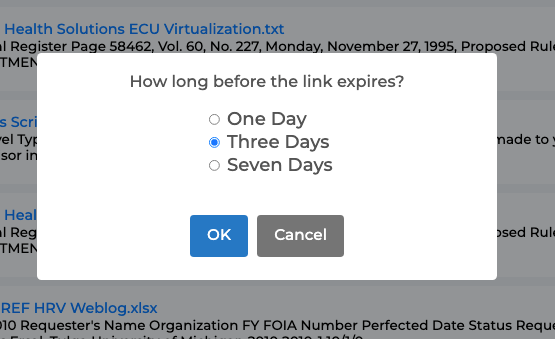
The Public Download Widget is a content action widget which uses the File Service to generate a public link for the selected file. This will allow anyone with the link to download the file until the link expires.
If you wish to expire the link early, you can do so in the Exports page, under the Links tab
You will be given the option of 1,3 or 7 days as an expiration date for the link.

Records Management Results
- Overview
- Configuration
- Preview
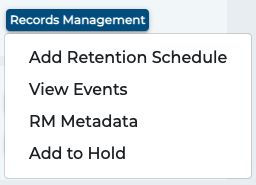
The Records Management Results widget is a result set widget that adds Records Management functionality to Simflofy's Federated Search template.
This will allow users to perform the following actions on indexed files:
- Declare a file as a record
- Apply holds to a record
- View Events for a record
- Add retention schedules
- View a record's history
- View a record's metadata
See the following link for details on how to use widgets to control the look and feel of
the Records Management function of TSearch.
Adding Records Management Functionality To TSearch
Widget Definition
Widget Id: RMResults
Widget Type: result_set
Description: Adds Records Management features to federated search
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: createdField
Description: The field which contains the document creation date
Default Value: simflofy_created
Field Name: nameField
Description: The field which contains the file's name
Default Value: simflofy_filename
Field Name: typeField
Description: The field on the index for mimetype/content type
Default Value: simflofy_content_type
Field Name: idField
Description: The field which contains the file's source id
Default Value: source_repository_id
Field Name: repoField
Description: The field which contains the file's content service connector id
Default Value: simflofy_connectorid
Field Name: canTransfer
Description: Enable the Transfer action
Default Value: false
Field Name: canCutOff
Description: Enable the Cut Off action
Default Value: false
Field Name: canDeclare
Description: Enable the Declare action
Default Value: true
Widget Instance Example
Name: RM Results
Widget Definition Id: RMResultsWidget
Field: isRM
Label: na
recordField: isRM
createdField: simflofy_created
nameField: simflofy_filename
typeField: simflofy_content_type
idField: source_repository_id
repoField: simflofy_connectorid
canTransfer: false
canCutOff: false
canHold: true
canDeclare: true
With the RM Results widget added you can declare a file as a record and add it to a retention schedule.

If the file has been declared as a record, you can also view the record's history, metadata and any events.

Remove Document
- Overview
- Configuration
- Preview
The Remove Document widget is a content action widget that will allow you to remove one or multiple documents from a view, with an option to delete the source content. To add removed documents back simply reindex the content.
This option can be added to the bulk action menu to remove multiple files at the same time.
You can also choose to utilize the hard delete option which will delete the files from the source.
note
You still need the required permissions to delete a file through Content Services.
Using the Remove Document Widget
- To remove individual files click document action and select Remove From View
- To remove multiple files use the checkboxes to select the files of check select all to remove all files in the search results and from the top menu click bulk actions and select Remove From View
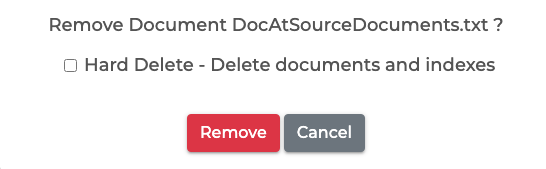
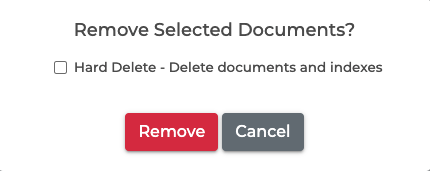
- (Optional) Check the hard delete box
- Select Remove
Widget Definition
Widget Id: RemoveDocumentWidget
Widget Type: content_action
Description: Removes document indexes
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: bulk
Description: Include bulk removal option
Default Value: true
Field Name: hard
Description: Include option to delete content
Default Value: true
Configuration Options
bulk - If true, this option will be added to the Bulk Action menu.
hardDelete - if true, you will be presented with the option to delete the source content of the file.
Widget Instance Example
Name: Remove Documents
Widget Definition Id: RemoveDocumentWidget
Field: na
Label: Remove From View
Bulk: true
Hard: false
Select Remove From View

Remove individual file

Remove multiple files

Result View
- Overview
- Configuration
- Preview
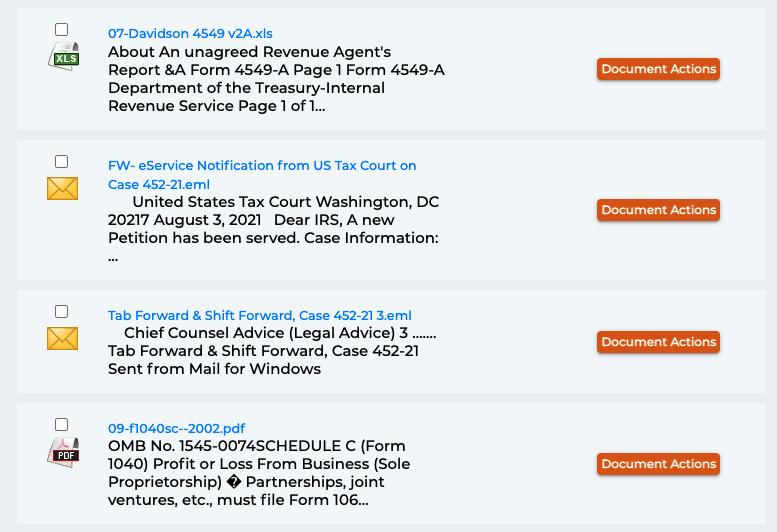
The Result Widget is a basic widget that displays all of the indexed files across your repositories. It adds the Document Action button to each file allowing users to perform actions set by any content action widgets added to the view.
Using the Result Widget
- When building your content view this widget is added by default to the Simflofy Template
- Click on the Document Action button to access the other widgets added to the body
note
Note that certain document actions only show up if the connector that the file is on supports those actions
Widget Definition
Widget Id: ResultWidget
Widget Type: result_sey
Description: Basic result set viewer.
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
Name: Default Result Set
Widget Definition Id: ResultWidget
Label: Document Actions
titleFields: simflofy_filename
bodyFields: simflofy_connectorid,simflofy_created,content

Saved Searches
- Overview
- Configuration
- Preview
The Saved Search widget is a top menu widget that adds the ability to save the current search and retrieve it later. These are stored on a per-user basis.
Using the Saved Searches Widget
- Filter your search results using the left sidebar widgets
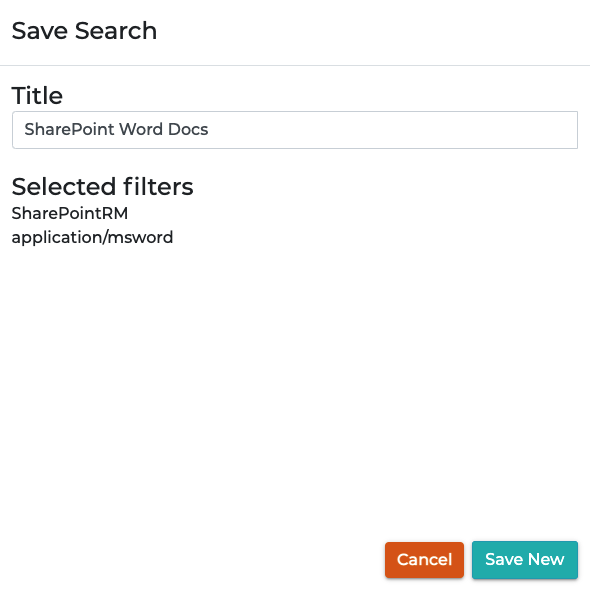
- Click the Save Current Search button in the filter section at the top of the page
- Name your Saved Search and click Save New
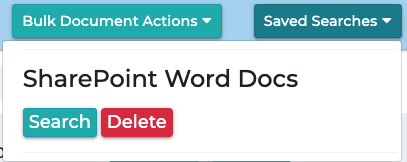
- Once saved you can rerun the search either from the top menu by selecting Saved Searches and clicking the Search button under the saved search
- You can also view your saved searches on the Home Page of your TSearch Platform
Widget Definition
Widget Id: SavedSearchesWidget
Widget Type: top_menu
Description: Save and retrieve searches.
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Examples
Name: Save and Retrieve Searches
Widget Definition Id:
Field: na
Label: Searches
Name Your Saved Search

Retrieve Saved Search

Single Column Facet
- Overview
- Configuration
- Preview
The Single Column Facet Widget is a facet search type widget that displays a single column display of facet counts, with links to drill down. There is also a double column version.
Using the Single Column Facet Widget
- Select one of the values listed to filter your search
Widget Definition
Widget Id: SingleColumnFacetWidget
Widget Type: facet_search
Description: Faceted search with single column display of facets.
Restrictable: false
Action Type: na
Template: simflofy
Custom Fields:
Field Name: sort
Description: Choose facet or count
Default Value: facet
Widget Instance Example
Name: Connector ID Single Column
Widget Definition Id: SingleColumnFacetWidget
Field: simflofy_connectorid
Label: Connector Id
Sort: facet

Slider
- Overview
- Configuration
- Preview
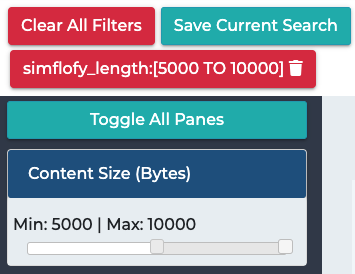
The Slider Widget is a facet search type widget. It returns a faceted range search through use of a slider. This slider determines the minimum and maximum range for the search.
By default, an instance of this widget is included called Content Size Slider. It targets the simflofy_length field to return a range search on the content size of your files.
Fields
This widget will only work with fields that are stored as numerical values
Widget Definition
Widget Id: SliderWidget
Widget Type: facet_search
Description: Faceted range search using a slider.
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
Name: Content Size Slider
Widget Definition Id:
Field: simflofy_length
Label: Content Size (Bytes)

Two Column Results
- Overview
- Configuration
- Preview
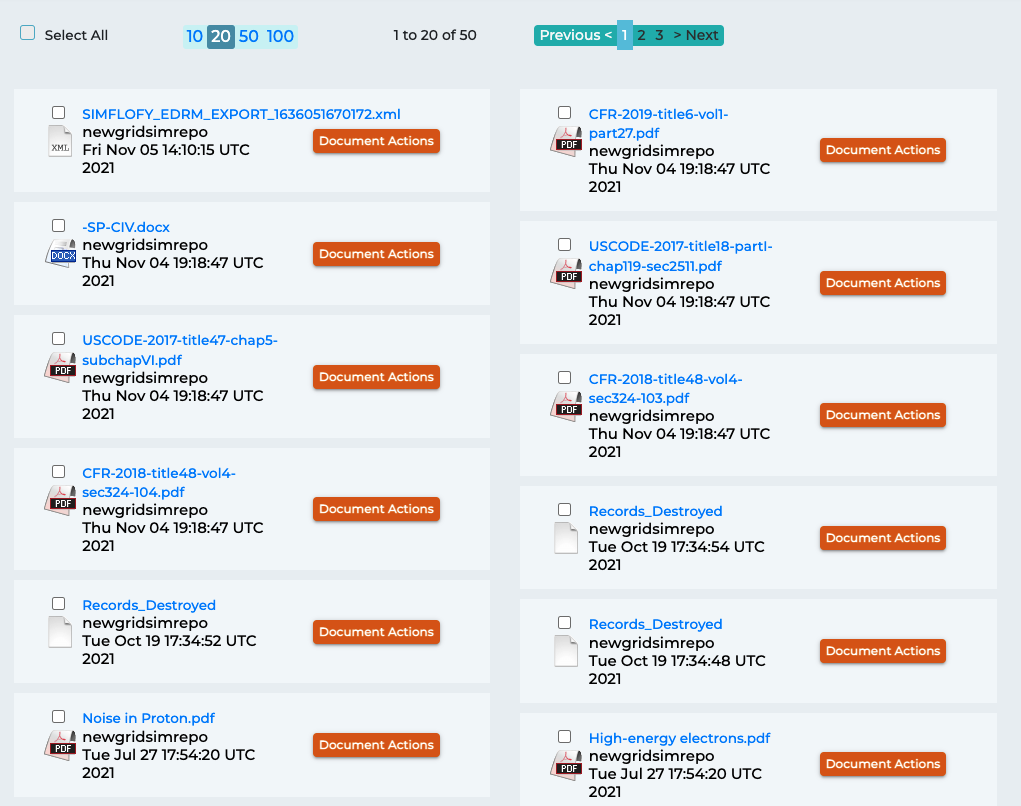
The Two Column Result Widget displays search results in two columns instead on one.
Using the Two Column Widget
Replace the default current search widget in the body of your content view with this one to see files listed in two columns instead of one.
Widget Definition
Widget Id: TwoColumnResultWidget
Widget Type: result_set
Description: Two column result set viewer.
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
Name: Two Column Result
Widget Definition Id: TwoColumnResultWidget
Field: na
Label: Document Actions
titleFields: simflofy_filename
bodyFields: simflofy_connectorid,simflofy_created,content

Update File
- Overview
- Configuration
- Preview
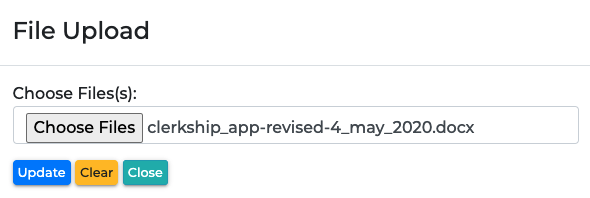
This Update File widget is a content action widget that allows users to make changes to a file. It uses the Update Content end point of content services to change the content of the document.
Using the Update File Widget
- Click the Document Action button
- Select Update File
- Chose the file you want to upload as an updated file to the current one
- Click the Update button to replace the file
Widget Definition
Widget Id: UpdateFileWidget
Widget Type: content_action
Description: File Update Widget
Restrictable: true
Action Type: UPDATE
Template: simflofy
Widget Instance Example
Name: Update File
Widget Definition Id: UpdateFileWidget
Field: na
Label: Update File

User Management
- Overview
- Configuration
- Preview
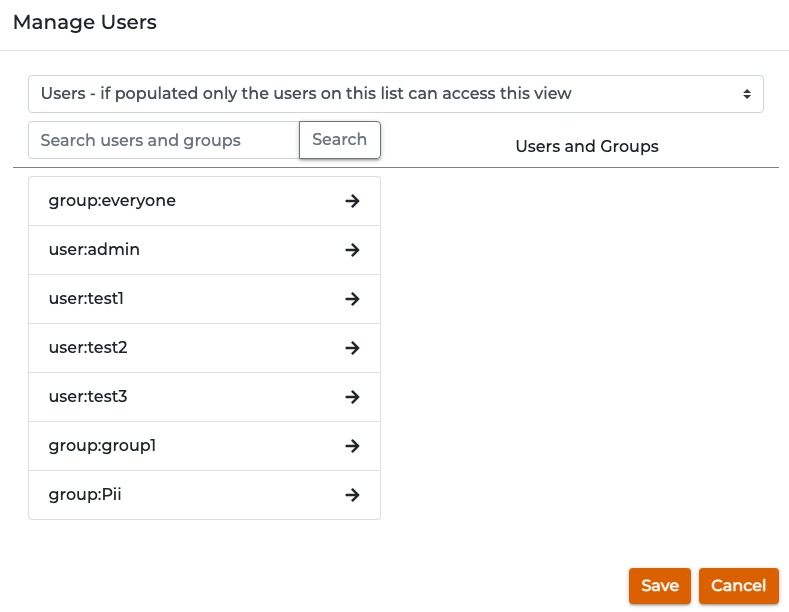
The User Management widget is a top menu widget that integrates with the user and admin lists in the Security tabs of a view. It will allow admins to alter these lists from inside the view.
Using the User Management Widget
- You can search for and assign users or user groups as Users or Admins.
- Once a view has a user list, only users on that list will be able to access the view.
- Users abide by all document level permissions.
- Admins bypass all document level permissions.
Widget Definition
Widget Id: UserManagementWidget
Widget Type: top_menu
Description: User Management
Restrictable: false
Action Type: na
Template: simflofy
Widget Instance Example
Name: User Management
Widget Definition Id: UserManagementWidget
Field: na
Label: User Management

Version Info
- Overview
- Configuration
- Preview
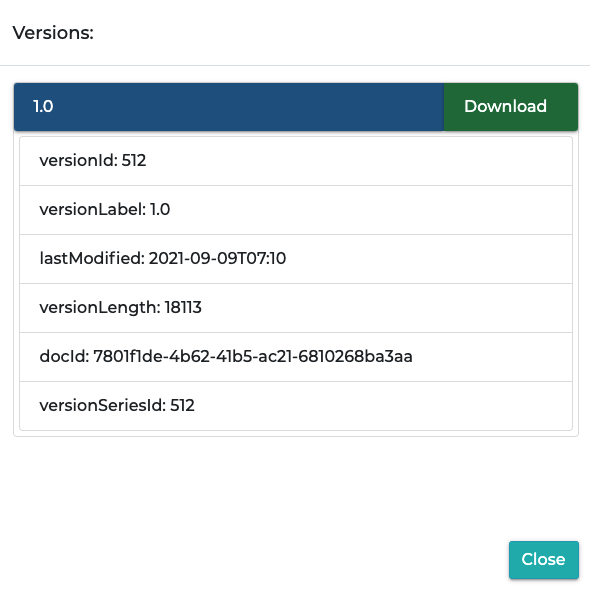
If the content service connector of the document supports versioning, the Version Info Widget will allow users to view the version information for a document. A list of version information will be returned. Optionally, a download button can be added to retrieve the specific version.
Widget Definition
Widget Id: VersionInfoWidget
Widget Type: content_action
Description: View version information for document
Restrictable: true
Action Type: GET
Template: simflofy
Custom Fields:
Field Name: download
Description: Enable download of versions
Default Value: true
Widget Instance Example
Name: Version Info
Widget Definition Id: VersionInfoWidget
Field: na
Label: Version Information
Download: